بررسی نقاط قوت و ضعف لندینگ پیج «یلدای شگفتانگیز» دیجیکالا
در این مطلب تصمیم گرفتیم لندینگ پیج «یلدای شگفتانگیز» دیجیکالا در یلدای ۹۸ را بررسی کنیم تا ببینیم این صفحه چه ویژگیهایی دارد.



ابتدا به بررسی نقاط قوت لندینگ پیج «یلدای شگفتانگیز» دیجیکالا میپردازیم:
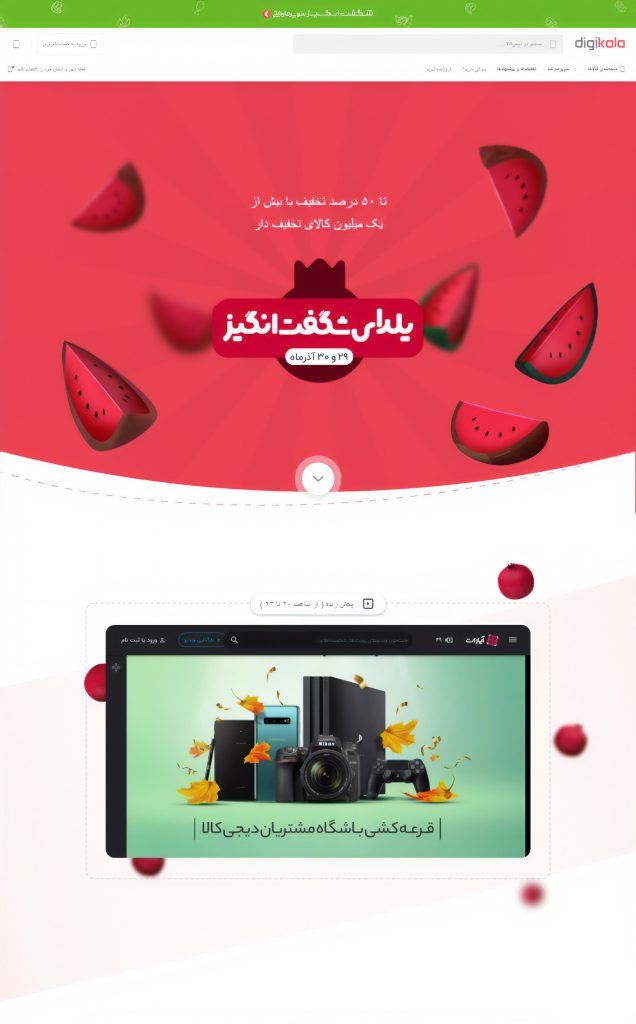
- در تصویر بالای صفحه، عنوان کمپین «یلدای شگفت انگیز» با میزان تخفیف محصولات و روزهای برگزاری کمپین به صورت کامل بیان شده است و کاربر از همان ابتدا متوجه میشود این صفحه در رابطه با چیست. تمام این موارد با المانهای متحرک یلدا همراه شده که با هاور کردن موس روی عکس و حرکت آنها توجه کاربر را بیشتر جلب میکند.
- بخش پخش زندهی قرعهکشی باشگاه مشتریان دیجیکالا، واقعی بودن و نزدیک بودن زمان آن را به کاربران گوشزد میکند و آنها را به شرکت در مسابقه تشویق میکند.
- انتخاب هوشمندانهی عنوان «شبهای شگفتانگیز» متناسب با نام کمپین «یلدای شگفت انگیز» هماهنگی بخشهای مختلف صفحه را بیشتر کرده است که همگی یادآور عبارت آشنای پیشنهاد شگفت انگیز دیجیکالا هستند.
- در بخش «شبهای شگفتانگیز»، ویژه برنامههای دیجی کالا با روز و ساعت دقیق برگزاری مشخص شده و شرایط افزایش شانس شرکت در قرعهکشی در هر شب به همراه جوایز آن به طور کامل برای کاربر توضیح داده شده است و کاربر میداند در صورت شرکت در قرعهکشی چه چیز دریافت خواهد کرد.
- در توضیح شب دوم ویژه برنامه، بعد از توضیح نحوهی افزایش شانس شرکت در قرعهکشی، امکان شرکت در آن را با دکمه فراخوان «دانلود فیدیبو» برای کاربر فراهم کرده تا کاربر دسترسی بیشتری به آن داشته باشد و بتواند آسانتر شانس خود را افزایش دهد. در ادامه جوایز آن نیز ذکر شده است.
- جوایز قرعهکشی بلافاصله بعد از ذکر شرایط شرکت در آن با استفاده از تصاویر به خوبی به کاربر نشان داده شده که توجه را جلب کرده و او را به شرکت در قرعهکشی تشویق میکند.
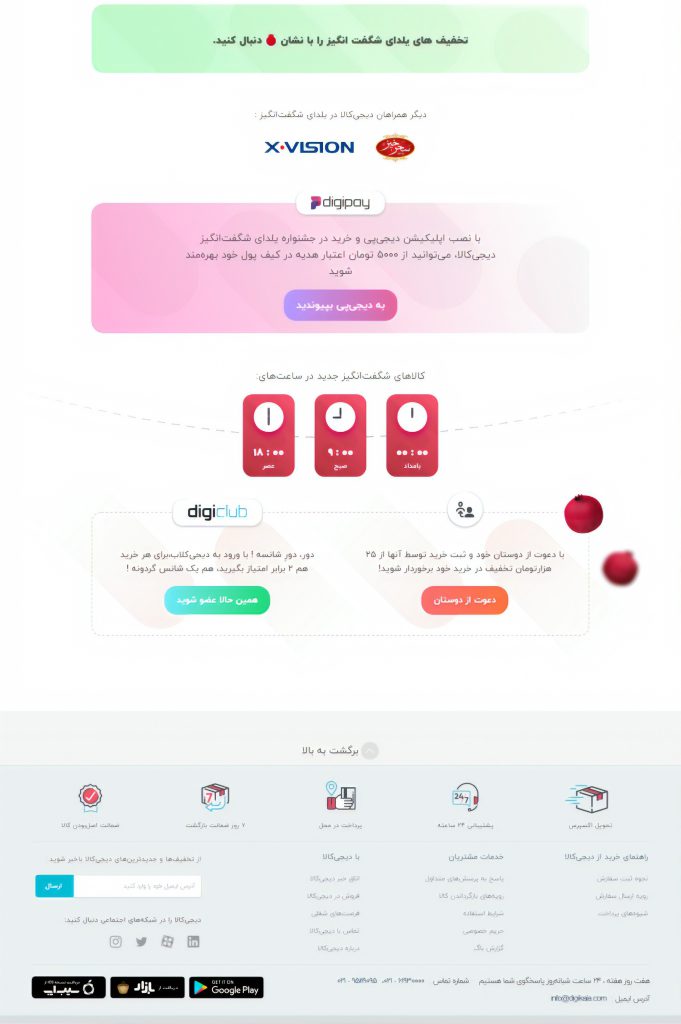
- با استفاده از نواری تحت عنوان «تخفیفهای یلدای شگفتانگیز را با نشان (انار) دنبال کنید» کاربر را با خود همراه کرده تا با نشانهی انار، محصولات کمپین یلدای شگفتانگیز را دنبال کنند.
- نشان دادن ۳ زمان ارائهی کالاهای شگفتانگیز جدید، کاربر را به دنبال کردن این کالاها در این زمانهای خاص تشویق میکند.
- در انتها ۲ راهکار متفاوت برای افزایش امتیاز کاربر در قرعهکشی به او پیشنهاد داده شده و برای هر کدام یک دکمه فراخوان در نظر گرفته شده است تا کاربر احساس کند با کلیک آنها میتواند شانس خود را افزایش دهد.
مواردی که نیاز به A/B تست دارد:
- بعد از توضیح ویژه برنامه و بعد از معرفی جوایز قرعهکشی، از اسپانسرهای این کمپین و همراهان دیجیکالا در یلدای شگفتانگیز نام برده شده است که پراکندگی آنها میتواند توجه بیننده را از هدف اصلی کمپین دور کند.
ـ میتوان تنها بخش انتهای صفحه را به معرفی حامیان اختصاص داد.
- مطالب صفحه به ویژه در موبایل را طولانی کرده است. تا جایی که خود صفحه در انتها به کاربر پیشنهاد گزینهی «برگشت به بالا» را میدهد.
ـ میتوان با طراحی دو Artwork مختلف برای دسکتاپ و موبایل اندازهی تصاویر صفحه از جمله تصاویر جوایز قرعهکشی را کوچکتر و در نتیجه طول صفحه را کمتر کرد.
- در قسمت ویژه برنامه شب اول، شرط شرکت در قرعه کشی، نصب اپلیکیشن پرداخت دیجی کالا (دیجی پی) ذکر شده است. این شرط مجددا در ادامه در بخشی با عنوان «digipay» به کاربر پیشنهاد داده شده و او را از طریق دکمه فراخوان «به دیجیپی بپیوندید» به شرکت در قرعهکشی دعوت کرده است. تکرار این عمل احتمالا کاربر را خسته و سردرگم کرده و صفحه را بیجهت طولانی میکند.
ـ میتوان دکمه فراخوان را همان ابتدا در قسمت قسمت ویژه برنامه شب اول گذاشت تا کاربر با خواندن شرایط شرکت در قرعهکشی همان جا بتواند روی دکمه فراخوان مربوطه کلیک کند. این کار میتواند به افزایش کانورژن ریت نیز کمک کند.
نکتهی منفی صفحه:
- بر اساس ارزیابی gtmetrix.com، حجم صفحه ۳.۷۸ مگابایت و زمان لود آن ۱۷ ثانیه است. شاید این مقدار حجم آنقدر زیاد به نظر نرسد اما برای یک صفحه لندینگ پیج زیاد است. زمان طولانی لود شدن صفحه هم خیلی زیاد است. چون کاربر را خسته میکند و احتمال Bounce rate را به میزان قابل توجهی افزایش میدهد.
ـ با استفاده از تصاویر با اندازه مناسب میتوان حجم صفحه را کاهش داد. به عنوان مثال ابعاد تصویر «چیلیوری»، ۶۳۹×۲۲۴۰ است که میتوان آن را به ۶۲×۲۱۷ تغییر داد. تنها با کاهش ابعاد این عکس میتوانید حجم آن را به میزان ۱۸۱.۵KiB کاهش داده و سرعت لود شدن صفحه را افزایش دهید. تغییر ابعاد تمام تصاویر صفحه میتواند تا میزان ۵۴۰KiB از حجم کل صفحه را کاهش دهد.
ـ تصاویر و المانهای تکراری صفحه در مرورگر کاربر کش (cache) شود.
ـ اجرای کدهای Javascript در منابع صفحه تا لود شدن کامل تمام المانهای صفحه تعویق انداخته شود.
ـ با کم کردن حجم فایلهای سازندهی صفحه که از سرور فرستاده میشود میتوان سرعت لود شدن صفحه را زیاد کرد.
ـ میتوان فایلهای Javascript و CSS را Minify کرد تا حجم کمتری داشته باشند.
ـ تعداد HTTP request به دلیل تعداد استایلشیتها و تصاویر زیاد است. با ابزارهای ماژول باندلر مثل وبپک میتوان این تعداد را کاهش داد و تصاویر را با CSS Sprite به یک فایل تبدیل کرد تا سرعت لود شدن صفحه بیشتر شود.
ـ اگر تمام منابع صفحه به سرورهای CDN منتقل شود، سرعت بارگذاری لندینگ پیج بیشتر خواهد شد.
- تعداد تگهای HTML کم شود. چون تعداد تگهای کمتر به معنی حجم کمتر صفحه، در نتیجه زمان دانلود کمتر و دسترسی سریعتر در Javascript به DOM است.
تیم ما میتواند با طراحی یک لندینگ پیج بهینهسازی شده به شما کمک کند تا بیشترین نرخ تبدیل را داشته باشید. در کنار آن، با استفاده از لندیک به عنوان ابزاری برای ساخت لندینگ پیج میتوانید به راحتی لندینگ پیج مورد نظر خود را بسازید.