بررسی نقاط قوت و ضعف لندینگ پیج گردهمایی یلداسامیت
برای ساخت لندینگ پیج موفق توجه به جزئیات آن بسیار حیاتی است. چون با افزایش نرخ تبدیل، بازدهی تلاش تبلیغاتی شما را چند برابر میکند و از آن مهمتر، نشاندهندهی احترام به مخاطب شماست. در این مقاله قصد داریم لندینگ پیج گردهمایی یلداسامیت را بررسی کنیم:
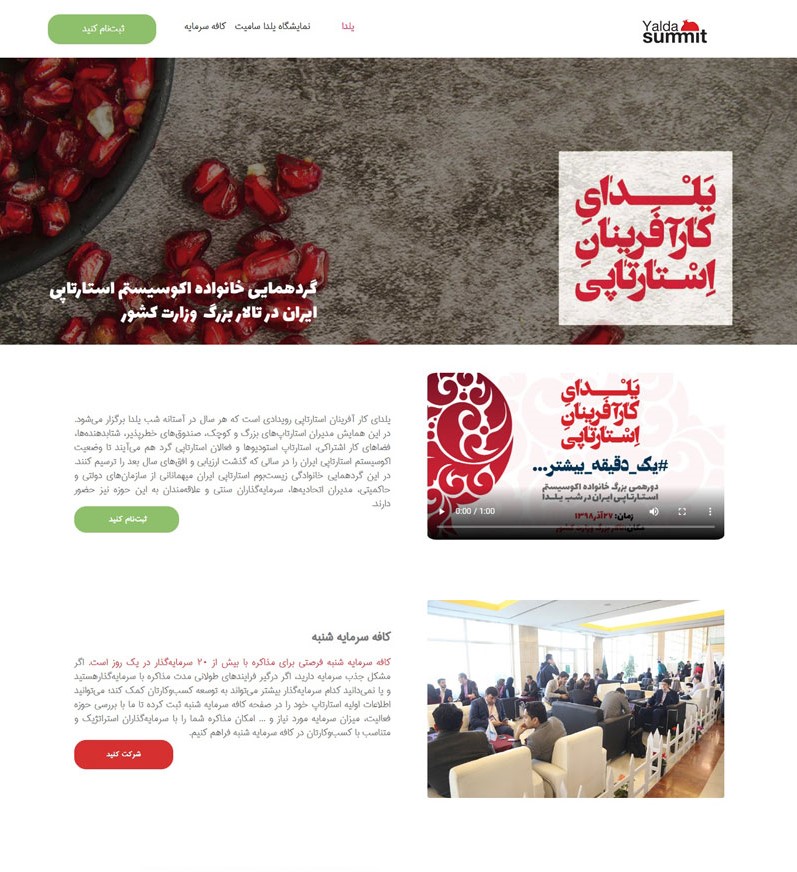
ابتدا نگاهی به تصویر این صفحه فرود بیندازید تا بعد از آن در ادامه نقد و بررسی آن را مشاهده کنید:



نقاط قوت لندینگ پیج گردهمایی یلداسامیت:
- کاربر با مشاهدهی عنوان تصویر بالای صفحه، از همان ابتدا متوجه میشود موضوع مورد بحث در این صفحه فرود چیست.
- در بخش اول، توضیحات کامل درباره این گردهمایی و هدف از برگزاری آن، کاربر را به ثبتنام و شرکت در آن تشویق میکند.
- از فضای ویدیو معرفی رویداد در بخش اول به خوبی استفاده شده است. در این ویدیو کاربر با دیدن نحوه برگزاری گردهمایی در سالهای گذشته و چهرههای مشهور استارتآپی، میداند با شرکت در همایش چه چیز دریافت میکند.
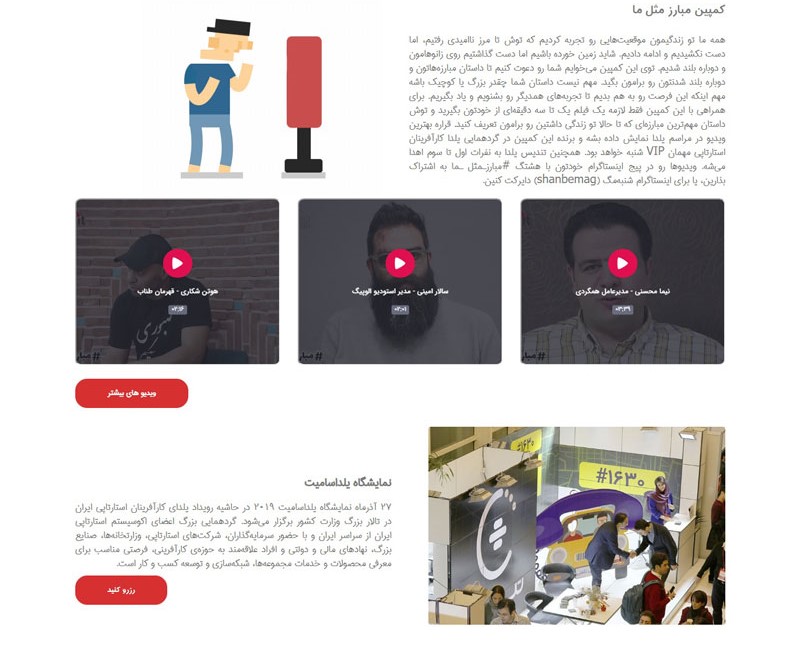
- در ادامه، بخشهای «کافه سرمایه شنبه»، «کمپین مبارز مثل ما» و «نمایشگاه یلداسامیت» نیز اطلاعات جامع و کاملی دربارهی جزئیات بیشتر رویداد به کاربر میدهد.
- ۳ ویدیو از چهرههای مشهور استارتآپی در بخش «کمپین مبارز مثل ما»، حس اعتبار آن را به کاربر القا میکند.
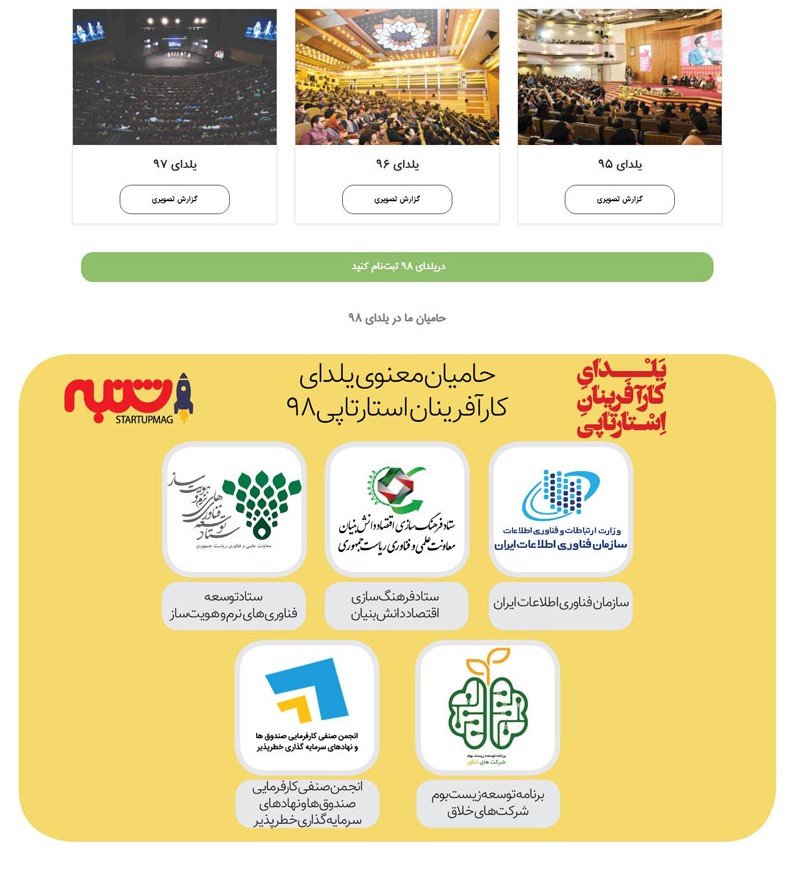
- در ادامه، ۳ گزارش تصویری از سالهای گذشته اهمیت رویداد و اعتبار آن را به کاربر منتقل میکند. با ورود به هر یک از آنها، دکمه فراخوان «ثبتنام کنید» برای گردهمایی ۹۸ در هدر همچنان همراه کاربر است تا حتی هنگام مشاهدهی گالری تصاویر سالهای گذشته، ثبتنام امسال را از دست ندهد.
ـ به نظر میرسد افزودن دکمه فراخوان ثبتنام یلدای ۹۸ در انتهای صفحهی تصاویر سالهای گذشته، میتوانست دسترسی کاربر به شرکت در گردهمایی را بیشتر کند.
مواردی که نیاز به A/B تست دارد:
- بهطور کلی این صفحه از کاربر عملکردهای متفاوت میخواهد. اگرچه همگی بخشهای مختلف یک رویداد هستند اما هر یک پیام متفاوتی به کاربر میدهند و از او عمل جدیدی میخواهند. همچنین اطلاعات صفحه را بیش از حد زیاد میکنند: ۴ بخش «ثبتنام» در گردهمایی یلدا، «شرکت کنید» در کافه سرمایه شنبه، «ویدیوهای بیشتر» برای کمپین مبارز مثل ما و «رزرو کنید» برای نمایشگاه یلداسامیت پشت هم و بدون فاصله کاربر را با حجم زیاد اطلاعات مواجه کرده و او را سردرگم میکند.
ـ میتوان برای هر کدام از این موارد، صفحهای جداگانه با یک هدف مشخص تهیه کرد تا کاربر را با توجه به خواستهاش هدایت کند.
و اما نکات منفی این صفحه:
- طولانی بودن صفحه با حجم زیاد اطلاعات در صفحه موبایل کاربر را خسته میکند. به طوری که کاربر باید حداقل ۱۰ بار صفحه را اسکرول کند تا به انتهای آن برسد! پیشنهادی ساده برای برطرف کردن این مشکل:
ـ میتوان بهجای استفاده از سه ویدیو در صفحه و یا ارائهی گزارش تصویری سه سال گذشته، در نمای موبایل تنها یکی از آنها را انتخاب و منتشر کرد و با افزودن یک دکمه و لینک به صفحات دیگر این امکان را به کاربر داد تا اطلاعات بیشتر را در صفحهای دیگر ببیند.
- عکس «حامیان یلدا ۹۸» در انتهای صفحه در دسکتاپ خیلی بزرگ و در موبایل آنقدرکوچک است که اسمها و لوگوها به سختی خوانده میشوند.
ـ به جای عکس میتوان از المانهای ریسپانسیو استفاده کرد.
- طراحی دو Artwork مختلف برای دسکتاپ و موبایل میتواند این مشکل را برطرف کند.
- بر اساس ارزیابی gtmetrix.com، حجم صفحه ۴.۶ مگابایت و زمان لود آن ۶.۵ ثانیه است. این زمان برای این حجم زیاد نیست اما به طور کلی ۶ ثانیه زمان زیادی برای لود شدن لندینگ پیج است که کاربر را خسته میکند و میزان Bounce rate را به میزان قابل توجهی افزایش میدهد.
ـ حجم عکسهای صفحه باید کم شود. برای مثال عکس کاور در ویدیوی اول ۸۳۳.۲K حجم دارد. ابعاد .۲۵۰۰× ۱۴۰۶ این عکس میتواند کمتر شود.
ـ تصاویر و المانهای تکراری صفحه در مرورگر کاربر کش (cache) شود.
ـ اجرای کدهای Javascript در منابع صفحه تا لود شدن کامل تمام المانهای صفحه تعویق انداخته شود.
ـ بیش از ۳۴ request HTTP وجود دارد که ۲۲تای آن فایل Javascript خارجی و ۱۲تای دیگر CSS است. تعداد این موارد را میتوان با ابزارهای ماژول باندلر مثل وبپک کاهش داد.
ـ میتوان فایلهای Javascript و CSS را Minify کرد تا حجم کمتری داشته باشند.