
۱۰ ابزار کاربردی برای توسعه کسبوکار اینترنتی در سال نو
دوستان خوب من سلام،در پست وبلاگ امروز میخواهم ۲ خبر خوب به شما بدهم. اول ۹+۱ ابزار کاربردی که میتواند در توسعه کسبوکار اینترنتی شما کمکتان کند. اما قرار نیست این پست، یک معرفی ساده باشد. و خبر خو...

امکان لرزیدن و تپیدن به دکمه فراخوان CTA اضافه شد + ۲ امکان جدید دیگر
سلام به شما و امیدوارم حال کمپینها و برنامههای تبلیغاتیتان خوبِ خوب باشد. چند آپدیت جدید در ادیتور لندیک بخش دکمه فراخوان CTA که میتواند باعث افزایش نرخ تبدیل در لندینگ پیج هایتان شود. در ادامه ...

۱۰ نکته کلیدی در بهبود سئوی (SEO) لندینگ پیج
وقتی حرف از سئوی لندینگ پیج به میان میآید پیش از هر چیز باید ببینیم مدت زمان بالا بودن صفحه فرود چقدر است. ما در اینجا فعلا لندینگ پیج را به دو نوع کوتاه مدت و دائمی تقسیم میکنیم:۱. لندینگ پیج کوتا...

مدیریت لید (مشتری بالقوه) دقیقتر از گذشته
لندیک یک لندینگ پیج ساز پویا و زندهست! برایمان بینهایت مهم است دائما بهترش کنیم و با اتفاقهای تازه حسابی خوشحالتان کنیم. امروز هم میخواهیم در مورد یک امکان (Feature) جدید در بخش مدیریت لید، سرنخ...

لندینگ پیج چیست؟ موضوع اپیزود ۲۵ پادکست طراح وب سایت + هدیه
خیلی وقتها از دوستانمان میشنویم که مسعود همه این حرفها درست! اما ما آخرش نفهمیدم داستان لندینگ پیج چیست. یعنی میدانیم یک صفحه متمرکز که یک هدف مشخص دارد و فلان و بعمان. اما به مفهومش مسلط نیستیم...

ویژه پادکسترها: چطور درآمد و بازدید پادکستمان را با لندینگ پیج اسپانسری افزایش دهیم؟ + هدیه
۵۴امین قالب لندینگ پیج به پنل لندیک اضافه شد. یک لندینگ پیج اسپانسری برای پادکسترها که با کمک آن بتوانند هم درآمد خود را افزایش بدهند و هم بازدید هر اپیزود پادکست. پس با من در این مقاله کوتاه همراه ب...

مدیااد؛ برنده جشنواره جذب مشتری لندیک
همین چند پست پیشتر بود که در مورد جشنواره جذب مشتری لندیک برایتان نوشتیم. برای ما مهم است که آرام آرام اکوسیستم کوچکی بین کسب و کارهای فعال در لندیک که در حال حاضر شمار آن از ۳۰۰۰ هم بیشتر شده ایجا...

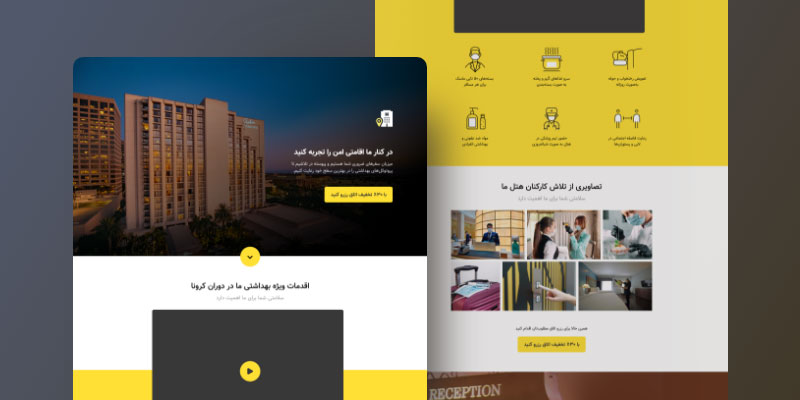
یک قالب لندینگ پیج برای هتل ها و اقامتگاههای گردشگری در زمان کرونا
خب چند وقتی بود که قالب جدید لندینگ پیج به لندیک اضافه نکرده بودیم و علتش هم شلوغی و فشردگی خیلی زیاد پاییز مخصوصا آذر ماه بود. ما از پارسال به این فکر میکردیم که چطور میتوانیم به کسب و کارهایی که ...

مسابقه جذب مشتری بالقوه (lead) پاییز (تا پایان آذر ماه)
تا پایان آذر ماه یک مسابقه جذاب جذب مشتری داریم! شکی نداریم که همه دارند حسابی تلاش میکنند و از مشاورها و ادنتورکهای مختلف برای جذب مشتری و توسعه کسب و کارشان کمک میکنید. حالا ما هم تصمیم گرفتیم ه...

کمپین مشترک یلدای لندیک با چند سرویس SaaS خوب دیگر…
کمتر از یک هفته به شب یلدای ۱۳۹۹ مانده و در این پست میخوایم از سومین سورپرایز آذر ماه لندیک برایتان بگوییم. کمپین تبلیغاتی تخفیف شب یلدا امسال به خاطر کرونا، نه صرفا برای تبلیغات که برای حمایت از ه...



